2013.12.29
デザイン
2013年の人気Webデザイントレンド
2013年も1週間きりましたね。
というわけで今更感もありますが2013年のwebデザイントレンドを
結構まとめてきているので私もいくつか見てまとめてみました。
━━━━━━━━━━━━━━━━━━━━━━━━━━
01.フラットウェブデザイン
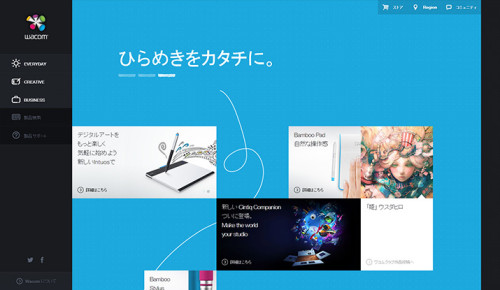
重いドロップシャドウやテクスチャを省いて、大胆な色、シンプルなデザインでまとめたWindows 8のUIでお馴染みのフラットデザイン。Wacom(http://www.wacom.com/jp/ja)

世界シェアNo.1のペン&タッチタブレット、液晶ペンタブレットおよび電子ペン、スタイラスペンなどのブランド製品事業などを手がけるワコムのホームページです。
さくさく動く軽快なアニメーションがとても気持ちいいです。
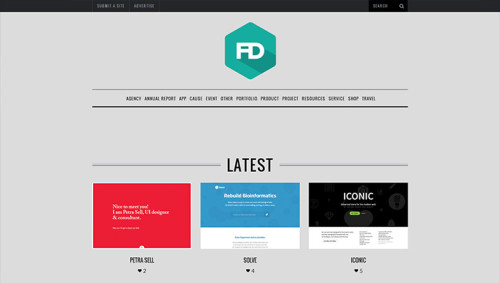
Flat UI Design(http://fltdsgn.com/)

こちらはフラットデザインを集めた海外のギャラリーサイトです。
このサイトのロゴで使用されている斜め45度に大きくシャドウがかかっている『ロングシャドウ』という手法もここ最近注目を集めています。
装飾をできるだけ排除し、わかりやすくする、さらにかっこいい!ということで
結構シンプルなサイトをご要望として聞くことも増えました。
ただ、日本語にすると若干かっこよく決まらない場合もあるという…英語のサイトではかっこいいのに!
と思うこともあったりしますw
━━━━━━━━━━━━━━━━━━━━━━━━━━
02.リキッドデザイン・可変グリッドデザイン(レスポンシブウェブデザイン)
可変グリッドデザインは、ブラウザサイズが変わっても、タイルの形が自動的に整理され、見やすい形に収めることが出来る点においても、今年のタブレット普及事情と密接に関わっているデザインと言えます。レスポンシブデザインは可変グリッド以外にも
ユーザーの画面サイズにあわせて柔軟にレイアウトが切り替わる手法のことです。
主に、下記の3つの手法を組合せてデザインレイアウトを実現します。
1. フレキシブル・グリッドをベースとしたレイアウト(可変グリッドデザイン)
2. フレキシブル・イメージ/メディア
3. メディアクエリ
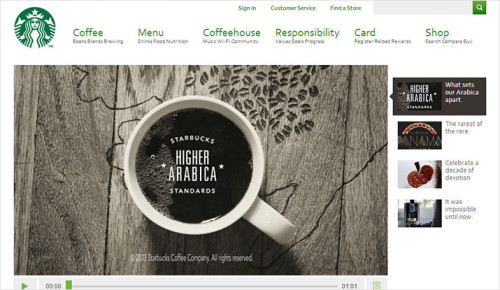
Starbucks Coffee Company(http://www.starbucks.com/)

世界中の人から愛されるスターバックスの米国版サイトです。
まだ一部の国でしかレスポンシブWebデザインに対応していませんが、
のちのち世界中のページが対応するだろうと思います。
スマホサイトを制作する際の手段のひとつとしてご提案する機会も増えてきています。
前回のブログの話ではないですがしっかり勉強する必要があると思っています。
━━━━━━━━━━━━━━━━━━━━━━━━━━
03.フルスクリーンWebデザイン
魅力的な写真や動画を画面いっぱいに使用して、見る人にインパクトを与え世界観をつくりだします。海遊館(http://www.kaiyukan.com/newkaiyukan/)

━━━━━━━━━━━━━━━━━━━━━━━━━━
04.パララックス効果・シングルページ
スクロールすると、いろいろな要素がアニメーションをする手法です。面白い仕掛けをしたサイトがたくさんあります。
その中の一部をご紹介させていただきます。
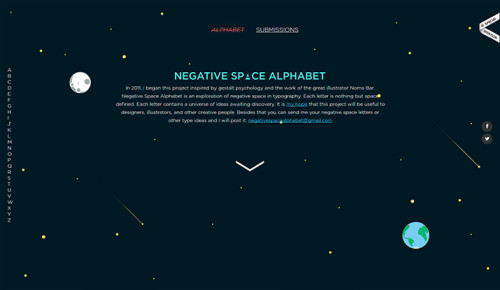
Negative Space Alphabet(http://negativespacealphabet.com/)

アルファベットのデザインがさし変わるように次々変わっていきます。
絵本の様な世界観がよく表現されていますね!
資生堂(http://www.shiseido.co.jp/eis/index.html)

資生堂の化粧品のサイトですね。
瑞々しいうるおいを与えるというイメージがサイトのアニメーションから伝わってきて
とても綺麗だなと思いました。
今年は結構このサイトをお手本にさせていただきました。
今年のトレンド、きっとまだまだあるのでしょうが。
特に目立った4つをご紹介しました!
来年も色々でてくるのでしょうねー!学ぶ事が沢山あって迷うのも確かなのですが
まずは、必要なものから順番に習得していきたいと思います。
さて、storaipの2013年はさまざまな方のご協力もあって
沢山のお仕事、ご提案をさせていただけたと思います。
来年の目標はサービスサイトの立ち上げ!webコンサルの強化!
あとは新しい出逢いをもっと作っていくことだと思っています。
(公言してみました。)
2014年も是非よろしくお願いいたします!







コメントを残す